Capturar leads de forma eficiente é essencial para qualquer estratégia de marketing digital.
Seja para aumentar sua lista de e-mails, oferecer materiais gratuitos ou impulsionar vendas, os pop-ups e formulários no Elementor são ferramentas poderosas para transformar visitantes em potenciais clientes.
No entanto, pop-ups mal configurados podem afastar usuários, enquanto formulários pouco otimizados reduzem a taxa de conversão.
Por isso, é fundamental saber como criar pop-ups chamativos, integrar formulários ao e-mail marketing e personalizar a experiência do usuário.
Neste guia, você aprenderá passo a passo como usar pop-ups e formulários no Elementor para capturar leads, melhorando a conversão sem prejudicar a experiência do usuário.
Vamos começar? 🚀
1. O Que São Pop-ups e Formulários no Elementor e Por Que Usá-los?
Pop-ups e formulários são elementos essenciais para aumentar a geração de leads e otimizar campanhas de marketing digital.
📌 Tipos de Pop-ups no Elementor:
✅ Pop-ups de Captura de Leads → Para coletar e-mails e aumentar sua lista de contatos.
✅ Pop-ups de Promoção → Anunciam ofertas, descontos e lançamentos exclusivos.
✅ Pop-ups de Aviso → Informam sobre novidades ou atualizações no site.
📌 Vantagens de Usar Pop-ups e Formulários no Elementor:
✅ Aumentam a taxa de conversão, capturando leads de forma automatizada.
✅ Facilitam a integração com serviços de e-mail marketing como MailChimp e ActiveCampaign.
✅ Permitem personalização avançada, exibindo pop-ups em momentos estratégicos.
Agora que entendemos a importância dessas ferramentas, vamos aprender a configurá-las no Elementor.
2. Criando Pop-ups Chamativos no Elementor Pro
O Elementor Pro possui um Pop-up Builder que permite criar pop-ups altamente personalizados, sem precisar de códigos.
📌 Como Criar um Pop-up no Elementor:
1️⃣ No WordPress, vá até Templates > Pop-ups > Adicionar Novo.
2️⃣ Escolha um nome para o pop-up e clique em Criar Modelo.
3️⃣ Escolha um template pronto ou comece do zero.
4️⃣ Adicione títulos chamativos, botões e formulários.
5️⃣ Personalize cores, fontes, espaçamentos e animações.
6️⃣ Configure regras de exibição para determinar quando o pop-up aparecerá.
7️⃣ Clique em Publicar e teste o funcionamento.
🔹 Dica Extra: Para aumentar conversões, use gatilhos mentais como escassez (vagas limitadas) e urgência (promoção por tempo limitado).
3. Como Integrar Formulários com Serviços de E-mail Marketing
Para que os leads capturados pelos pop-ups sejam úteis, eles devem ser integrados a ferramentas de e-mail marketing, como MailChimp, ActiveCampaign, HubSpot e outras.
📌 Como Conectar Formulários do Elementor ao E-mail Marketing:
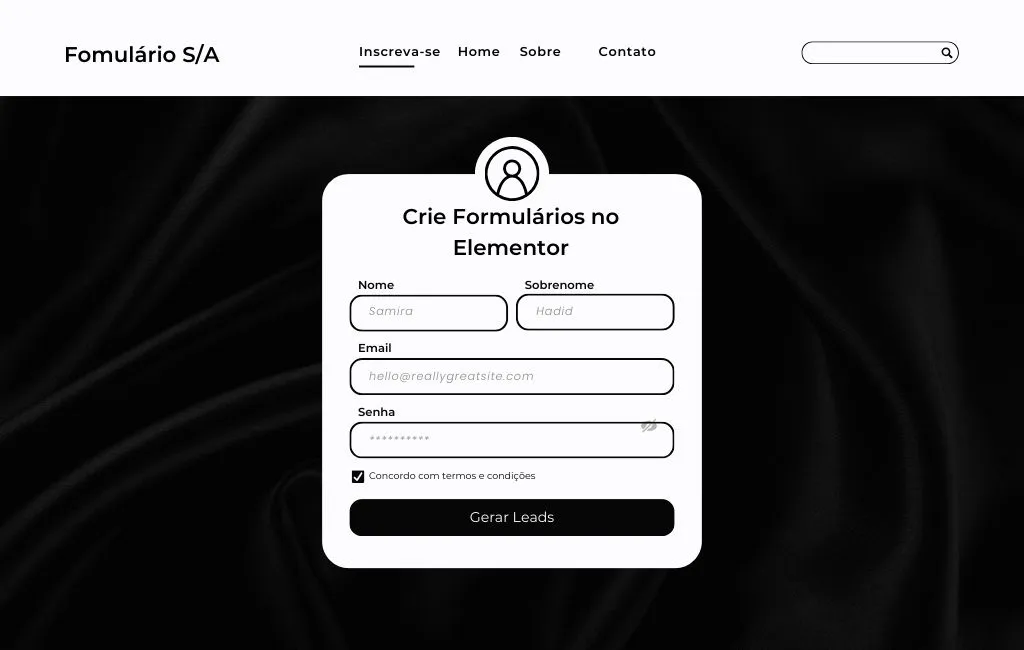
1️⃣ No Elementor, adicione o widget “Formulário”.
2️⃣ Vá até Ações após o envio > Adicionar Ação e selecione o serviço desejado.
3️⃣ Configure a chave da API para conectar a ferramenta.
4️⃣ Defina listas segmentadas para categorizar os leads.
5️⃣ Teste o formulário para garantir que os e-mails estão sendo capturados corretamente.

🔹 Dica Extra: Automatize respostas com um e-mail de boas-vindas para engajar os leads assim que se cadastrarem.
4. Configurando Pop-ups Baseados no Comportamento do Usuário
Os pop-ups podem ser configurados para aparecerem em momentos estratégicos, aumentando a taxa de conversão sem irritar os visitantes.
📌 Configurações de Exibição Inteligente:
✅ Ao rolar a página → Exibe o pop-up quando o usuário atinge uma certa porcentagem da página.
✅ Na intenção de saída → Surge quando o usuário tenta sair do site.
✅ Após um tempo específico → Exibe o pop-up depois de alguns segundos.
✅ Somente para visitantes novos → Pop-up não aparece para quem já visitou o site antes.
🔹 Dica Extra: Teste diferentes tempos de exibição para encontrar a configuração ideal.
5. Melhorando a Conversão com Formulários Inteligentes
📌 Como Criar Formulários de Alta Conversão:
✅ Utilize menos campos → Peça apenas as informações essenciais.
✅ Ative a opção de preenchimento automático → Facilita a inscrição.
✅ Use botões chamativos → Como “Receber Oferta” em vez de “Enviar”.
✅ Adicione uma recompensa → Como e-book gratuito ou desconto exclusivo.

🔹 Dica Extra: Teste diferentes versões do formulário para identificar a que gera maior conversão.
6. Boas Práticas para Evitar Pop-ups Invasivos
Pop-ups podem ser irritantes se mal configurados, então é essencial seguir boas práticas para não prejudicar a experiência do usuário.
📌 Como Criar Pop-ups Eficientes:
✅ Evite pop-ups cobrindo toda a tela em mobile.
✅ Aguarde alguns segundos antes de exibir o pop-up.
✅ Adicione um botão de fechar visível para que o usuário possa ignorar se quiser.
🔹 Dica Extra: No mobile, prefira banners fixos ou pop-ups menores, para evitar penalizações do Google.
Conclusão
Criar pop-ups e formulários no Elementor é uma das formas mais eficazes de capturar leads e aumentar as conversões. Ao configurar exibições inteligentes, integrar com ferramentas de e-mail marketing e otimizar formulários, você pode transformar seu site em uma máquina de geração de leads.
Agora que você aprendeu como configurar tudo isso, é hora de colocar em prática!
Curtiu esse artigo? Veja mais sobre Marketing e Empreendedorismo.
Mais Artigos para você…
- Os 10 Piores Conselhos de Negócios para Iniciantes (e o que Realmente Funciona)
- Como criar vídeo de IA no Veo3 e Canva AI: tutorial completo para empreendedoras digitais
- Por Que a Autenticidade É a Chave para Criar Conteúdo que Conecta com Sua Audiência
- Ferramentas de Inteligência Artificial para Empreendedoras: Guia Prático para Criar, Automatizar e Inovar em 2025
- Como Criar Conteúdo Digital Sem Nicho Definido ou Equipamentos Profissionais
Não Quer Perder Nenhuma Novidade? Conheça Nossos Canais
📩 Inscreva-se na nossa newsletter: Receba conteúdos exclusivos sobre produtividade e aprendizado. Inscreva-se aqui!
🛒 Conheça nossa loja: Explore produtos digitais para otimizar sua rotina. Acesse aqui!
📘 Acompanhe-nos no Facebook: Participe da nossa comunidade e veja novidades. Curta nossa página!
📸 Siga-nos no Instagram: Dicas diárias para melhorar sua produtividade e organização. Siga aqui!
📌 Encontre-nos no Pinterest: Descubra métodos de organização e aprendizado. Veja aqui!